Hi, I'm Aapsi
Your friendly neighbourhood developer. I write Smart Contracts and develop web applications.
Introduction
Overview.
As a seasoned Solidity smart contract developer, I also bring two years of expertise in TypeScript and JavaScript, specializing in frameworks like React, Next, and Node.js. My proficiency extends to blockchain technologies, including Ethers.js, Hardhat, and Foundry integrations. Collaborating closely with clients, I craft efficient, scalable, and user-friendly solutions that leverage the full potential of decentralized applications. Let's work together to bring your ideas to life!
What I have done so far
Work Experience.
Smart Contract Developer
Dextr Labs
- Designing and testing smart contracts
- Conducting comprehensive security audits of smart contracts to identify and fix vulnerabilities.
- Working on integrating smart contracts with other blockchain technologies and external services
- Collaborating with developers, designers, and project managers for seamless project integration.
Blockchain Developer
Freelance
- SEO Master Team - Developing and maintaining web applications. Implementing responsive design and ensuring cross-browser compatibility.
- Developed a NFT creator’s portal using Solidity, Next.js, tailwind CSS, IPFS, pinata and third-party app integrations for analytics.
- Smart Contracts for Play-to-earn NFT Game.
System Engineer
Tata Consultancy Services
- Developed frontend of a regression testing tool using ReactJs.
- Developed app integration with REST APIs for Tableau, Qlik and Power BI with the help of Selenium.
- Built extensive test coverage for all new features, which resulted in a 27 percent reduction in customer complaints. Writing automated unit tests for python and react.
- Developed and maintained automated CI/CD pipelines for code deployment using Jenkins.
Web Developer
Quest Global Technologies LTD
- Responsible for design, development, optimization and testing of the company software used internally.
- Collaborating with cross-functional teams including designers, product managers, and other developers to create high-quality products.
- Implementing responsive design and ensuring cross-browser compatibility.
Machine Learning Developer
Technocolabs
- Improved total response time of multiple deep learning models by introducing threading.
- Implemented features like fall detection, intruder detection, fire detection, and alert.
- Trained and tested different deep learning models.
- Technologies: Python, Django, Ajax, Docker, Keras, and OpenCV.
Tech
Skills.











My work
Projects.
Following projects showcases my skills and experience through real-world examples of my work. Each project is briefly described with links to code repositories and live demos in it. It reflects my ability to solve complex problems, work with different technologies, and manage projects effectively.



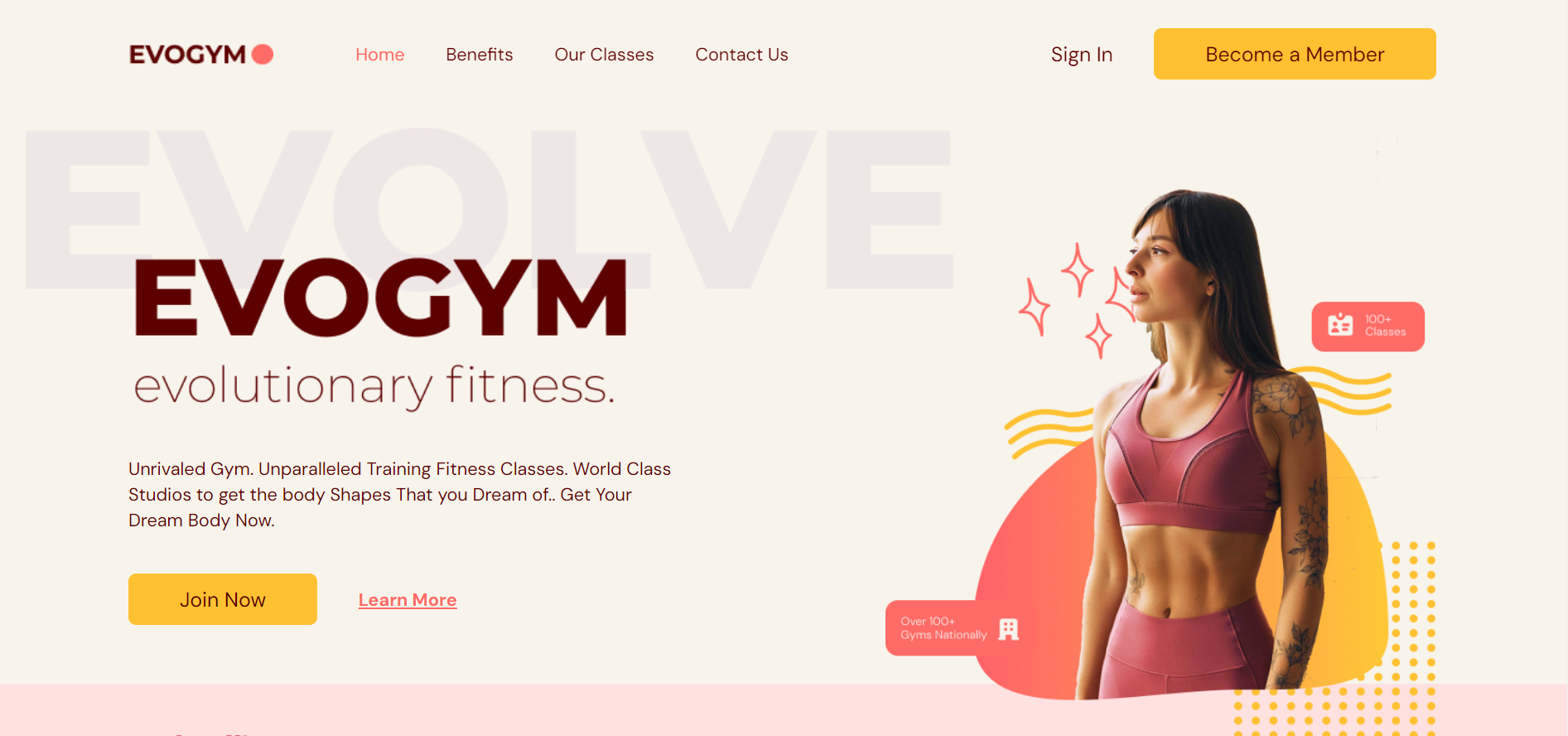
EvoGym
Web-based platform that allows users to explore the amenities of the gym, connect and send enquiry email.
#react
#typescript
#tailwind
#framer-motion



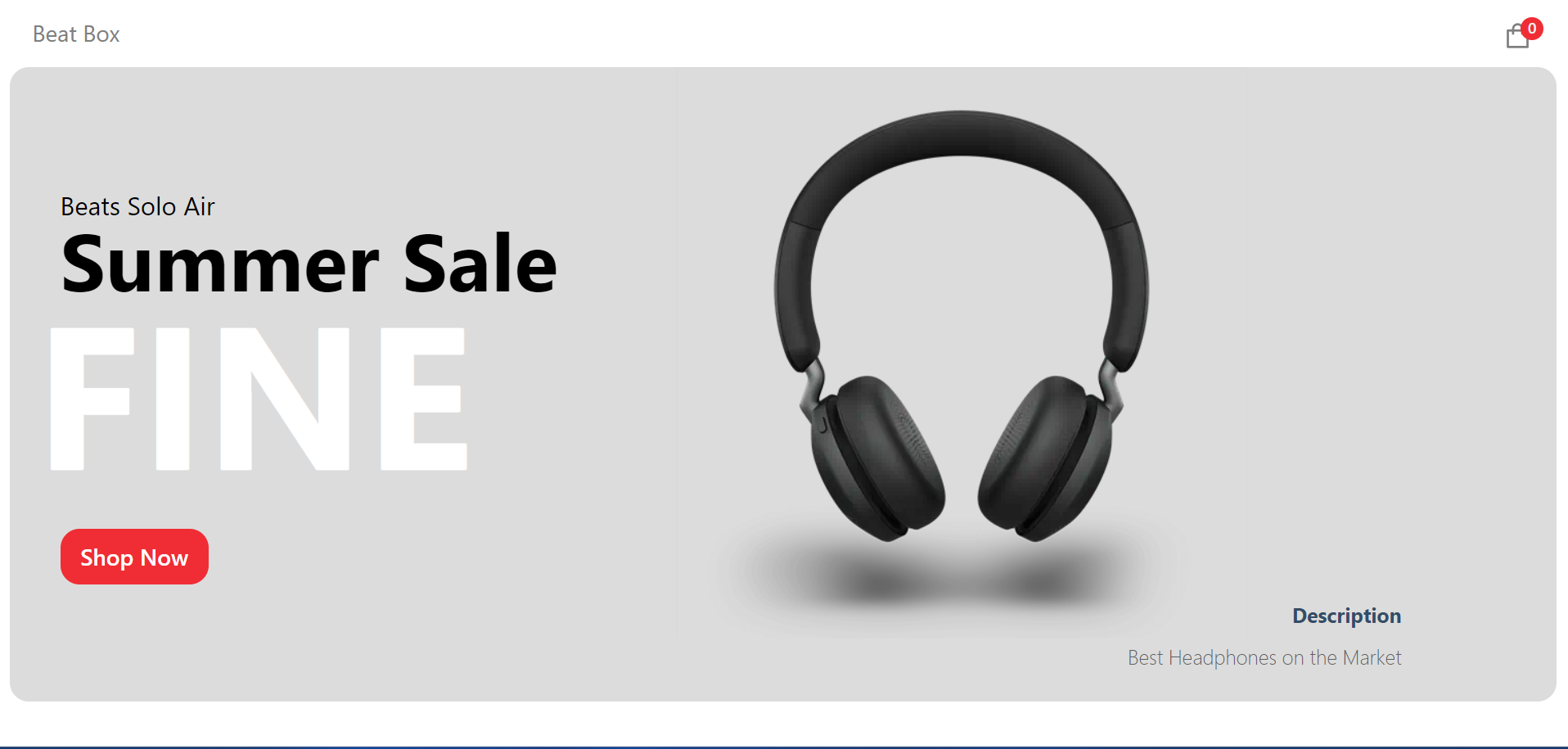
Ecommerce app
An ecommerce site that sells headphones. The ecommerce functionalities are implemented with Sanity.io, with payments supported by Stripe. TailwindCss has been used to theme the web app.
#next
#sanity(CMS)
#tailwindcss



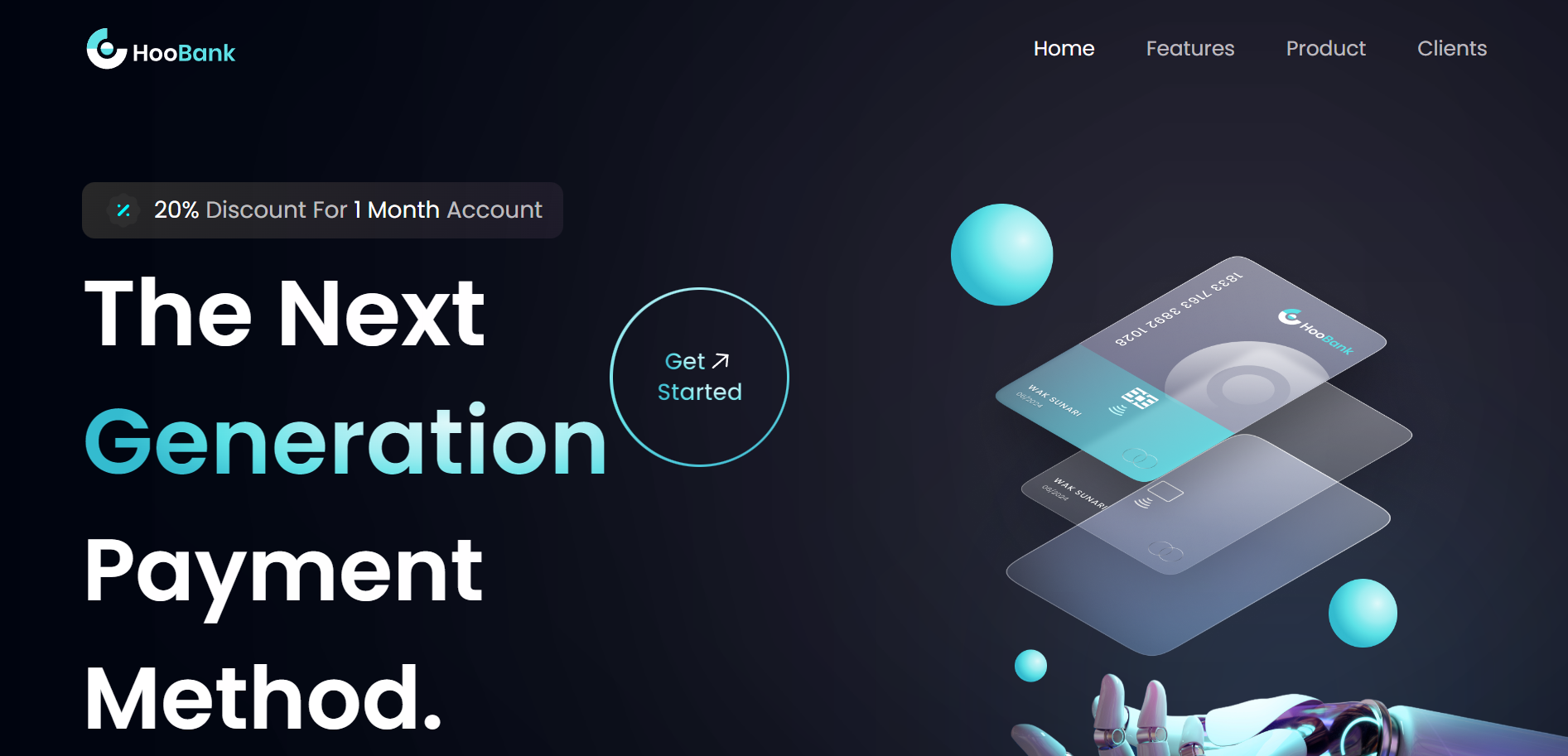
Business Landing Page
A business Landing page made using next.js and styled using tailwind css. This site has styles which include gradients.
#nextjs
#typescript
#tailwindcss



Xverse
A Landing page for Xverse Metaverse. It is built using next.js and styled using Tailwind css and animations are done using framer motion.
#nextjs
#Framer-motion
#css
#Tailwindcss
Get in touch

